我Packery 用来显示图像网格。
这是我的相关 HTML:
<div class="items">
<div class="item" style="background-image: url(http://placehold.it/1000x1000)"></div>
<div class="item" style="background-image: url(http://placehold.it/1000x1000)"></div>
<!-- 12 times in total -->
</div>
这是CSS:
.item{
width: 25%;
background-size: cover;
height: 300px;
}
最后是 JS:
$(function(){
$('.items').packery();
});
我的问题
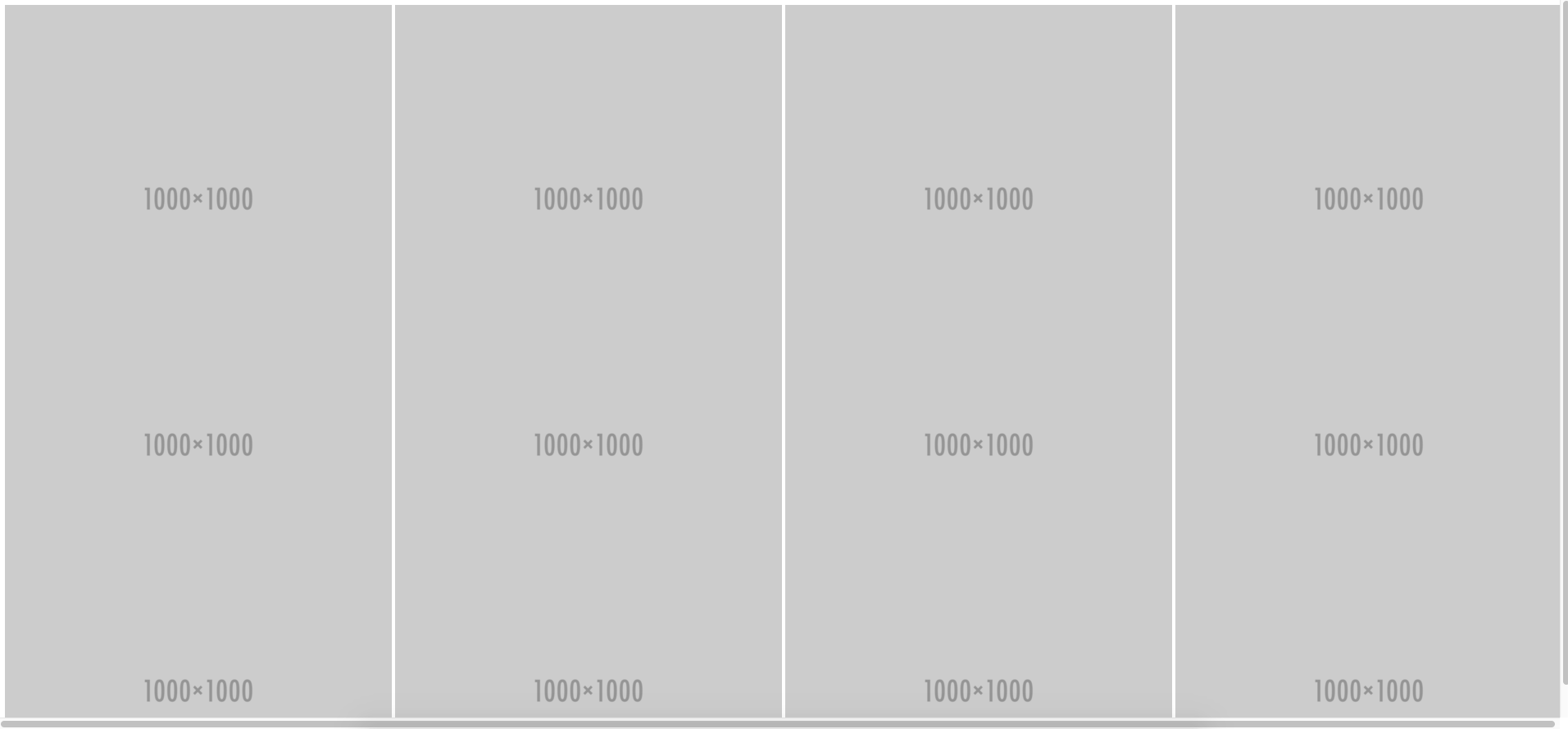
当页面加载时,这就是我得到的:

注意滚动条,网格比屏幕宽。
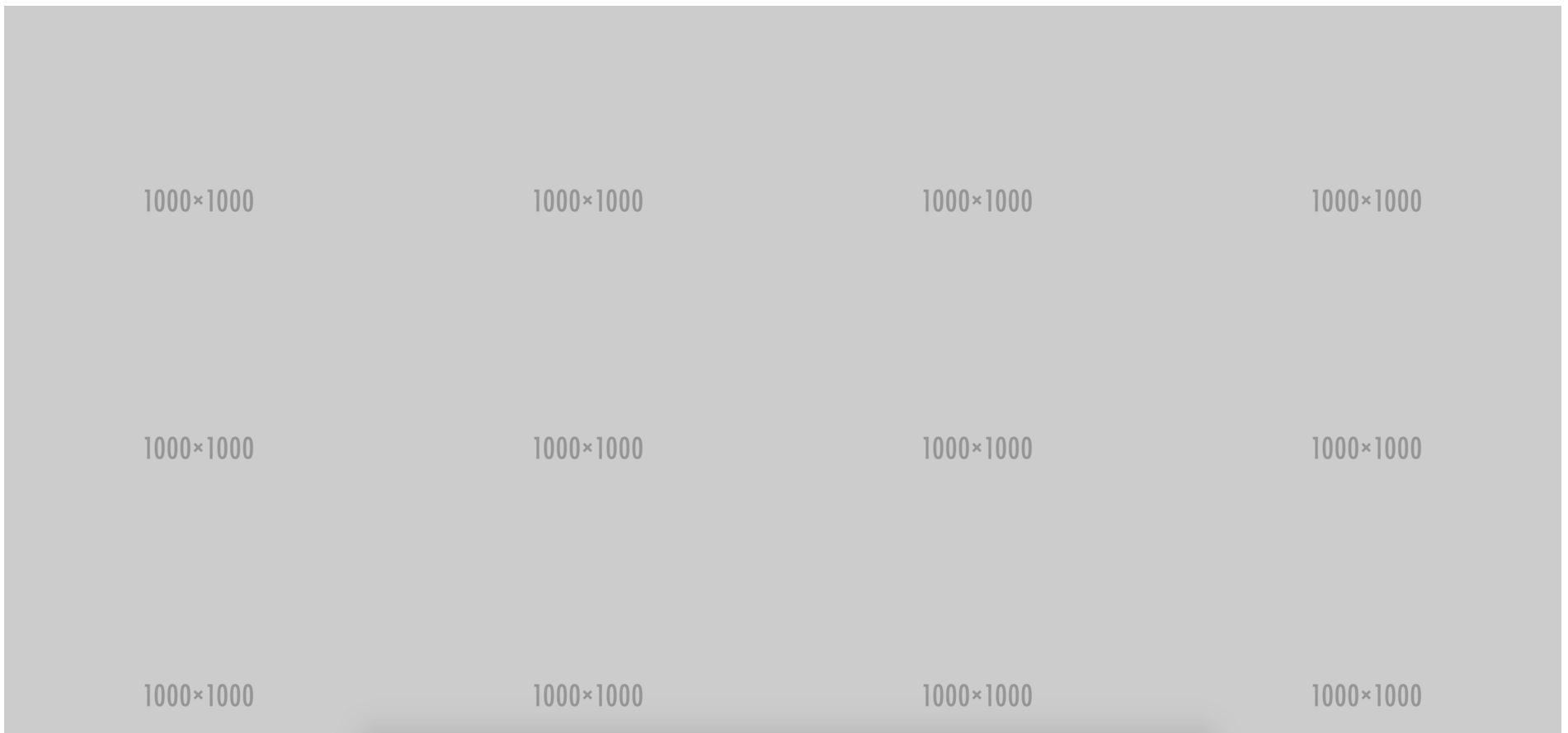
如果我打开控制台、调整浏览器窗口大小或执行任何其他操作来触发刷新,它将变成这样:

水平滚动条消失了,项目之间没有间隙 - 它现在按预期工作。
为什么物品没有正确放置在首位?我查看了文档和一些使用该插件的笔/小提琴,但我看不出我缺少什么。
我尝试使用 延迟初始调用setTimeout(),但它不起作用 - 它只会延迟我得到第一个屏幕截图中显示的内容之前的时间,我仍然需要在项目移动到位之前手动调整窗口大小或触发刷新。