我制作了一堆图表和表格,并以 png 格式保存,以便在使用 HTML / CSS / Javascript 创建的基于 Web 的实验中作为刺激呈现。我怎样才能让它们在显示时看起来很清晰?
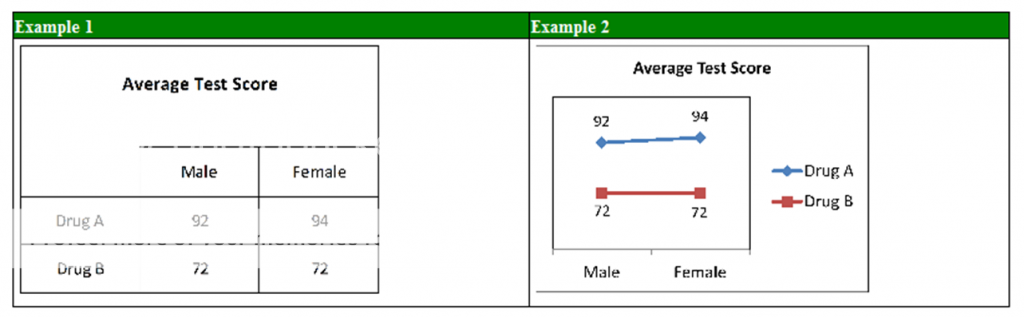
以下是它们现在在实验中显示时的样子:

如您所见,线条参差不齐,有时甚至细到消失,文本也有类似的问题。我猜这是因为 png 图像的“自然”尺寸(大约 3500x2500 像素)大于它们的显示尺寸(大约 200 像素高),但我觉得应该有一些方法可以在显示时解决这个问题,而无需手动调整所有尺寸图像。
这是一些历史:这些都是在 Excel 中制作的,然后复制到 Powerpoint 并保存为图像。本来我是直接从Powerpoint中保存的,默认是.jpg格式,出来的时候很模糊。然后我尝试保存到 .emf 并使用 IrfanView 重新保存为 .png。当通过任何图像查看器以自然(大)尺寸查看时,生成的 png 非常清晰,但是当我以更小的尺寸将它们嵌入到 html 中时,它们看起来非常糟糕,如上所示。